
Facebook 推出的Social Plugin 蠻多客戶都在使用,但隨著RWD響應式網頁(Responsive web design)的崛起,越來越多客戶反映網站嵌入的Social Plugin,不是被截掉,就是無法100%滿版,如果在手機上看的話更慘不忍睹...。
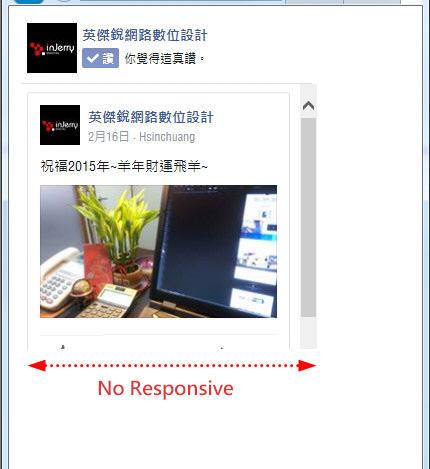
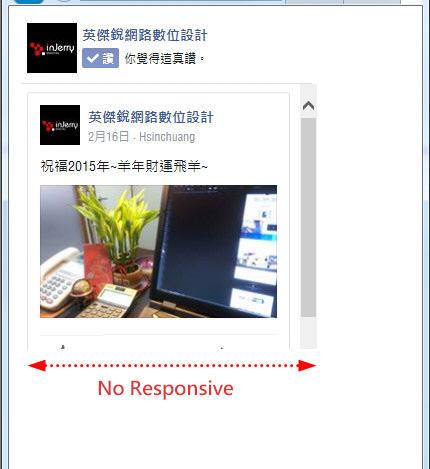
尤其是最多人使用的fb-like-box plugin,Facebook上面只能設定絕對的寬度(data-width),如果你有嘗試設定100%,到了RWD響應式網頁上面,依然還是無法作用!下圖就是還尚未使用特殊的CSS語法來解決。
如果今天是RWD響應式網站,只要加入以下CSS語法以後,就可以輕鬆解決,讓fb-like-box Plugin的寬度達到100%,語法如下:
.fb-comments, .fb-comments iframe[style] {
width: 100% !important;
}
.fb_iframe_widget, .fb_iframe_widget span, .fb_iframe_widget span iframe[style] {
width: 100% !important;
}
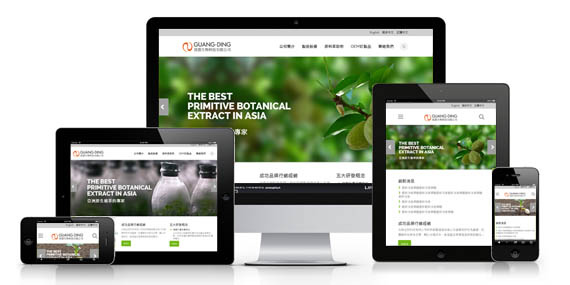
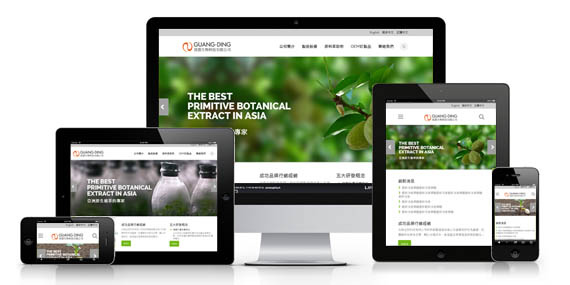
接下來我們就來看看修改後的畫面
那麼...手機畫面呢?
搞定.....收工!!
歡迎瀏覽更多網站設計教學
http://www.injerry.com/blog.php?webpage=blog
英傑銳數位設計 發表在 痞客邦 留言(1) 人氣(2,432)

我們常常在網頁設計的時候,會需要使用到Table表格來排版,有時候多少需要加一點顏色來美化
今天要教大家的是僅透過簡單的CSS語法,來讓Table表格達到奇偶底色相間,整個語法不需要用到任何javascript,但是,僅限使用在IE7版本以上,若IE7以下恐怕還是不支援(不過這年頭IE7以下直接可以捨棄掉了),但即使是如此,還是不影響整個程式上的運作,頂多也只是美觀上的問題而已。
首先,很簡單,僅需要加上以下兩行CSS語法,就可以達到Table的奇偶底色相間:
<style>
tr:nth-child(even) {
background: #CCC
}
tr:nth-child(odd) {
background-color: #FAFAFA;
}
</style>
接下來,我再加上表格的border語法,讓他有邊框:
table {
border: 1px solid #666;
border-collapse: collapse;
}
但這樣只有表格的邊邊有線框,所以我們再加上儲存格的邊框語法,這樣就更好看了一些:
tr, td {
border: 1px solid #666;
}
最後,我們還可以加上滑鼠移過後,會有不一樣的底色,整個Table的美化就大功告成了:
td:hover {
background-color: #E6FBFF;
}
你看,是不是很簡單呢?
英傑銳數位設計 發表在 痞客邦 留言(3) 人氣(3,831)

我們都知道蘋果iPhone6即將於9/26在台灣正式開賣,這次Apple發表的iPhone6總共有兩種尺寸的規格,一種是4.7吋的iPhone6,另一款則是5.5吋大螢幕的iPhone6 Plus;小編身邊的朋友已經不少人指定要購買iPhone6 Plus的機型了,因為不外乎是喜歡”螢幕尺寸越大越好”。
其實從智慧型手機問世以來,他所帶來的影響不僅僅是手機產業的革命與變動,就連周遭一些配件商也跟著影響與帶動,例如可自行更換離電池的賣家越來越難賣了,因為現在智慧型手機幾乎都無法自行拆換電池,或是我們以往常聽到”全配座充”或”簡配旅充”。再來就是帶動手機殼這龐大的商機,甚至推出可自行設計&列印的客製手機殼,導致以往手機需全機包膜的需求者,現在正在逐漸轉型。
除此以外影響的層面不僅僅如此而已,就連我們的網路網頁市場,也跟著逐漸轉型;在網路網頁設計的市場當中,以往的業者,只需要專心Focus在一般PC電腦的消費者身上即可,但現在,因為智慧型手機的人越來越多,人手一機,隨時隨地都要上網一下,就連小編有時出去逛街,突然不知道吃甚麼,也要透過LBS去搜尋一下附近有沒有好吃的店家,可謂真的是無法離開手機一分鐘呀!
所以,為了搶下這片廣大的智慧型手機用戶的藍海當中,網頁設計後來逐漸演變出現”
手機版網頁 (Mobile Web Design)”甚至是”
APP”的軟體開發。我相信,目前為止還是有很多網頁設計公司還是有”手機版網頁”設計這項服務;但以往的智慧型手機螢幕尺吋屈指可數,要馬不就是640x960,要馬就是480x800…,所以即使是設計手機板的網頁,也只要符合這兩種此吋的螢幕大小,設計出來的手機版網頁其實不大會有問題。但是很可惜的,如今智慧型手機的螢幕尺寸大小越來越多種,這對於網頁設計公司與網頁設計師來說,越來越頭疼,因為要設計一個良好的瀏覽者UI介面,真的越來越困難。
(由上圖此表可以看出手機螢幕尺吋真的是眾多版本)
所以這也是為甚麼RWD自適應網站(Responsive Web Design)這幾年會越來越火紅,越來越多企業都指名採用的最基本技術與規範,因為我們都知道RWD這項技術可以很輕鬆的解決多尺吋、多裝置相容性的問題;更可以不需要一次規劃三種平台(PC、平板裝置、手機裝置)的網頁設計,我們僅僅只需要一個設計的版面,透過HTML5與CSS3的最新技術,就可以達到適合任何螢幕尺吋的裝置瀏覽;後台僅需要維護一次就搞定,方便儼然是對於這年頭,管理者最需要的一個基本的功能與要求,因為畢竟可以省下不少的時間。
最後,從Apple推出iPhone6 Plus版本我們更可以知道,多尺吋的智慧型手機時代,已經正式來臨了。店家們,應該要正視”自己店家的網站”適不適合多裝置瀏覽了!
英傑銳數位設計 發表在 痞客邦 留言(1) 人氣(1,374)

Font Awesome 一行語法,輕鬆在網頁加入ICON圖示
以往在網頁製作的時候,有時候要考慮到美編的內容,所以會在網頁中加入一些小ICON的圖示,一方面最主要用來增加網站的美觀;另外一方面則是用來讓瀏覽者好辨識該按鈕的內容,也就是我們俗稱的UI(User Interface - 使用者介面)
只不過以往的方法,對於網頁設計師人員相當麻煩,因為在網站設計的過程中,他們必須自行去網路蒐集或請美編人員設計這樣的ICON,再者,這些圖示ICON都還只是圖片檔,所以無形之中會造成以下幾點的缺點:
ICON風格都不大一樣,造成美觀上會有落差
製作速度慢,因為所有的ICON都要蒐集或是交由美編人員去製作
所有ICON都是使用圖示的方式,所以網站的流量較大,甚至有可能較慢
因為是圖片的關係,所以有時放大或縮小,會造成圖示的失真
有鑑於此,現在介紹大家一套
Font Awesome 的小套件,它的原理是把圖示ICON都製作成文字的字型 (Fonts),然後再透過CSS的技術去呼叫圖示ICON出來,所以它擁有以下幾個優點:
圖示放大、縮小不失真
呼叫使用相當簡單,可變化多種模式
一個字型卻擁有超過400個圖示ICON
免費使用,不必擔心版權問題
不須要使用JavaScript,只須要懂CSS即可
支援LESS與SASS
這麼強大又好用的小套件,的確是可以幫助設計師們在網頁設計的過程中,加快製作的速度,但是,這樣的套件究竟要如何安裝並使用它呢?
如何安裝?
首先,你必須先去官方網站下載(Download)最新的版本
前往下載 >
緊接著,解壓縮,解完後應該可以看到以下幾個檔案:
如果使只要使用CSS,僅須要拷貝
"css" 與
"fonts" 兩個資料夾到你的目的地即可,所以安裝的步驟為以下:
解壓縮
拷貝資料夾(包含Fonts)到目的地
在<head>之中加入CSS語法
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
完成安裝!
那麼該如何使用它呢?
很簡單,你只須要在你的HTML網頁當中加入以下範例語法:
<i class="fa fa-camera-retro"></i> fa-camera-retro
就會產生,是不是很簡單呢?
官網也提供了更多的範例與圖示給各位網頁設計師們方便對照與使用,希望能幫助到大家!
Example >
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(1,308)

Responsive Web Design 響應式網站的實用工具
今天要帶大家介紹的是一個很不錯的工具,它叫做
Responsive Inspector
這工具是讓你用來快速判斷、並分析您所瀏覽的網站是否能符合多裝置不同螢幕尺寸大小
簡單講,就是快速讓您了解這網站是否有RWD自適應的功能!
OK,首先,你必須先去Google的應用程式商店,輸入關鍵字 "
Responsive Inspector" 做搜尋,即可找到這項應用程式
緊接著,就是順利將它安裝到Google Chrome上面
接下來,你就可以看到你Google Chrome的右上方會多一個如圖示的小圖,代表您已安裝完成!
Responsive Inspector 該如何使用呢?
當您點開按鈕以後,若您發現有如以下(甚至更多)顏色的Bar出現,代表這個網站就有符合多裝置螢幕尺寸瀏覽的網頁設計機制,也就是我們俗稱的Reponsive Web Design (RWD技術)
倘若點開後,甚麼都沒有,空空的,代表這個網站就是沒有RWD的技術!在手機或平板裝置上面瀏覽很可能會發生問題。
是不是很實用呢?
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(916)
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(1,560)

RWD(Responsive Web Design)自適應網站的製作方式
首先,你必須先在網站開始的地方加上以下meta語法,用於規定裝置的的結構規則:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
其次,需將所有有圖片的地方,加上以下CSS語法,方便圖片按照螢幕寬度的自動縮放:
img {
height: auto;
max-width: 100%;
}
最後在CSS的地方加上以下規則(通常最少我們都分3個尺寸),讓不同寬度大小,給予新的不同CSS規則,就完成了:
// Media Query ,也就是當寬度 < 768 px 時將載入下面這段 CSS :
@media only screen and (max-width: 768px) {
//CSS的內容
....
}
// Media Query ,也就是當寬度 < 480 px 時將載入下面這段 CSS :
@media only screen and (max-width: 480px) {
//CSS的內容
....
}
// Media Query ,也就是當寬度 < 320 px 時將載入下面這段 CSS :
@media only screen and (max-width: 320px) {
//CSS的內容
....
}
你看,是不是蠻簡單的。不過在使用這項技術前,設計師必須具有一定的CSS基礎與Grid格線的概念,才更容易做出RWD的網站。
CSS Grid System 與 CSS Fluid Grid System 網頁版面
Grid 這個字有「格」的意思,沒錯,Gird System 就是把網頁變成有規則性大小的格子,我們以 Bootstrap 的 Grid System 來看,總共有 12 種欄寬,從大到小都有。我們就可以直接使用 Grid 網格系統,能讓開發過程變得很快。
部分文章出處:http://fundesigner.net/responsive-web-design-explain/
延伸閱讀:RWD (Responsive Web Design) 自適應網站的簡單介紹
英傑銳網路數位有限公司:Responsive Web Design 專業的RWD自適應網站製作公司
英傑銳數位設計 發表在 痞客邦 留言(2) 人氣(16,679)

什麼是Responsive Web Design (RWD)?
RWD英文全名為:Responsive Web Design
中文名稱為:自適應網頁設計、響應式網頁設計。
簡單的來說,就是讓一個網頁在電腦、智慧型手機、平板上都可以有很好的瀏覽效果。
自從行動裝置,智慧型手機和平板電腦的崛起之後,造成螢幕規格有大大小小,因此在電腦上的畫面轉移到手機和平板來觀看時, 會造成瀏覽上的不便利。
以下的例子將為您介紹甚麼是RWD自適應網頁設計:
1.在傳統 PC 瀏覽器呈現的效果
如下圖,以往在傳統PC上呈現網頁尺寸,寬度較寬(此範例為1920x1080像素)
2.在平板裝置上呈現的效果
此時,您可以發現,上方按鈕列的地方,因為螢幕寬度的關係,所以已經自動縮為下拉式的方式,方便瀏覽者點選。
3.在手機裝置上呈現的效果
在手機上,您可以發現,某些字體有稍微變大,更方便手機瀏覽者瀏覽,同時,網頁中的圖片已經按照螢幕的寬度,自動縮為適合瀏覽的圖片大小。
RWD自適應(響應式)網站的優點:
維護成本低
可同時適用不同裝置
品牌形象一致
符合使用者習慣
利於分享
RWD自適應(響應式)網站的缺點:
較舊的瀏覽器不支援,特別是IE7(含)以下
小螢幕尺寸不適合複雜的功能或介面
載入速度問題
需要較高的製作成本
延伸閱讀:RWD(Responsive Web Design)自適應網站的製作方式
英傑銳網路數位有限公司:Responsive Web Design 專業的RWD自適應網站製作公司
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(2,082)

HTML5語法在手機版網站上撥打電話或簡訊的超鏈結
在手機版的網站上,我們常常為了要方便讓消費者可以更快速的聯絡到商家,所以我們會需要在網站上增加撥打電話、或是直接發簡訊的超鏈結,這時候,我們只要增加支持HTML5新技術、新語法就可以輕鬆搞定!使用方式如下:
1.播打電話:
<div class="telbtn" onclick="location.href='tel:021-55031903'"></div>
tel:後面的數字就是電話號碼
2.發簡訊
<div class="smsbtn" onclick="location.href='sms:13918072517'"></div>
sms:後面接手機的號碼
注意事項:必須在手機上才會有播打電話、或是簡訊的效果,PC版沒有辦法,畢竟PC不是通訊工具呀!!
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(14,574)

X-UA-Compatible設置IE兼容模式
強制瀏覽器呈現為特定的版本的標準。它不支持IE7及以下:<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7"/>
如果用分號分開,它設置為不同版本的兼容級別,IE7、IE9。它允許不同層次的向後兼容性:<meta http-equiv="X-UA-Compatible" content="IE=7; IE-9"/>
只選擇其中一個選項:<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta http-equiv="X-UA-Compatible" content="IE=8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7">
<meta http-equiv="X-UA-Compatible" content="IE=5">
允許更容易的測試和維護。雖然通常比較有用的版本,這是使用模擬:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"/>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
什麼版本IE 就用什麼版本的標準模式:<meta http-equiv="X-UA-Compatible" content="IE=edge">
使用以下代碼強制IE 使用Chrome Frame:<meta http-equiv="X-UA-Compatible" content="chrome=1">
最佳的兼容模式方案,結合考慮以上兩種:<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
指定文件兼容性模式,在網頁中使用meta元素放入X-UA-Compatible http-equiv 標頭。以下是指定為Emulate IE7 mode兼容性之範例:
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title> My Web Page </title>
</head>
<body>
</body>
</html>
設定網站服務器以指定預設兼容性模式:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
資料來源:
http://ch1934.blogspot.tw/2013/06/htmlx-ua-compatibleie.html英傑銳數位設計 發表在 痞客邦 留言(0) 人氣(75,946)