close

什麼是Responsive Web Design (RWD)?
RWD英文全名為:Responsive Web Design
中文名稱為:自適應網頁設計、響應式網頁設計。
簡單的來說,就是讓一個網頁在電腦、智慧型手機、平板上都可以有很好的瀏覽效果。
自從行動裝置,智慧型手機和平板電腦的崛起之後,造成螢幕規格有大大小小,因此在電腦上的畫面轉移到手機和平板來觀看時, 會造成瀏覽上的不便利。
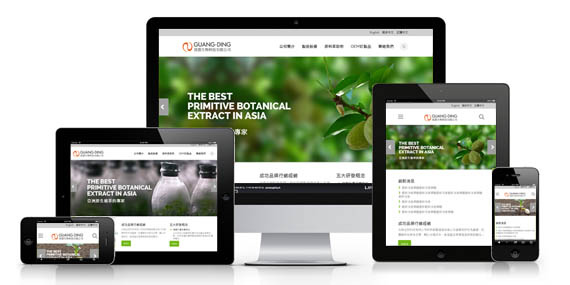
以下的例子將為您介紹甚麼是RWD自適應網頁設計:
1.在傳統 PC 瀏覽器呈現的效果
如下圖,以往在傳統PC上呈現網頁尺寸,寬度較寬(此範例為1920x1080像素)

2.在平板裝置上呈現的效果
此時,您可以發現,上方按鈕列的地方,因為螢幕寬度的關係,所以已經自動縮為下拉式的方式,方便瀏覽者點選。

3.在手機裝置上呈現的效果
在手機上,您可以發現,某些字體有稍微變大,更方便手機瀏覽者瀏覽,同時,網頁中的圖片已經按照螢幕的寬度,自動縮為適合瀏覽的圖片大小。

RWD自適應(響應式)網站的優點:
- 維護成本低
- 可同時適用不同裝置
- 品牌形象一致
- 符合使用者習慣
- 利於分享
RWD自適應(響應式)網站的缺點:
- 較舊的瀏覽器不支援,特別是IE7(含)以下
- 小螢幕尺寸不適合複雜的功能或介面
- 載入速度問題
- 需要較高的製作成本
延伸閱讀:RWD(Responsive Web Design)自適應網站的製作方式
英傑銳網路數位有限公司:Responsive Web Design 專業的RWD自適應網站製作公司
文章標籤
全站熱搜




 留言列表
留言列表
