我們都知道蘋果iPhone6即將於9/26在台灣正式開賣,這次Apple發表的iPhone6總共有兩種尺寸的規格,一種是4.7吋的iPhone6,另一款則是5.5吋大螢幕的iPhone6 Plus;小編身邊的朋友已經不少人指定要購買iPhone6 Plus的機型了,因為不外乎是喜歡”螢幕尺寸越大越好”。
其實從智慧型手機問世以來,他所帶來的影響不僅僅是手機產業的革命與變動,就連周遭一些配件商也跟著影響與帶動,例如可自行更換離電池的賣家越來越難賣了,因為現在智慧型手機幾乎都無法自行拆換電池,或是我們以往常聽到”全配座充”或”簡配旅充”。再來就是帶動手機殼這龐大的商機,甚至推出可自行設計&列印的客製手機殼,導致以往手機需全機包膜的需求者,現在正在逐漸轉型。
英傑銳數位設計 發表在 痞客邦 留言(1) 人氣()
Responsive Web Design 響應式網站的實用工具
今天要帶大家介紹的是一個很不錯的工具,它叫做 Responsive Inspector
這工具是讓你用來快速判斷、並分析您所瀏覽的網站是否能符合多裝置不同螢幕尺寸大小
簡單講,就是快速讓您了解這網站是否有RWD自適應的功能!
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()

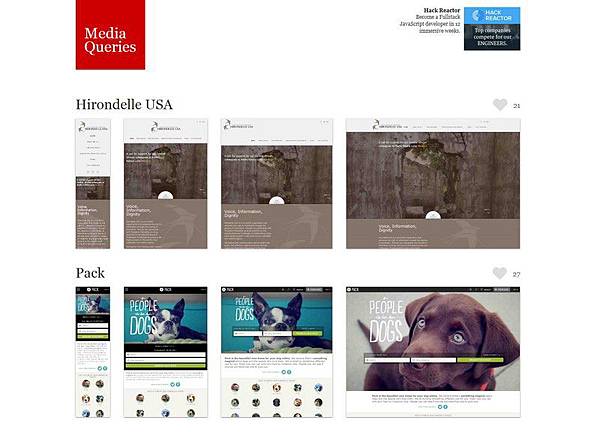
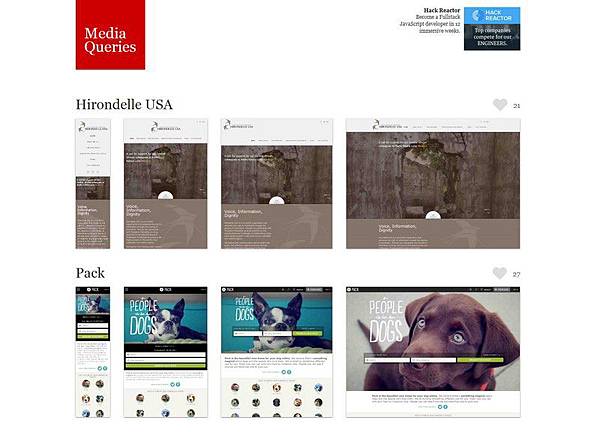
國外 Responsive Web Design 的欣賞網站
目前國外普遍接受RWD的網站,因為對於一個網站的管理者來說,RWD這樣的製作方式,省去了不少的維護時間,所以就讓我們一起來欣賞國外人家製做過的作品吧!
以下要介紹的這個網站是Media Queries,他們蒐集了超過400多種的RWD網站提供參考,其中有些非常的漂亮,非常值得設計師們參考!
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()

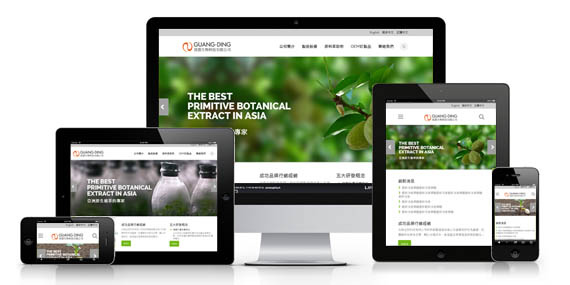
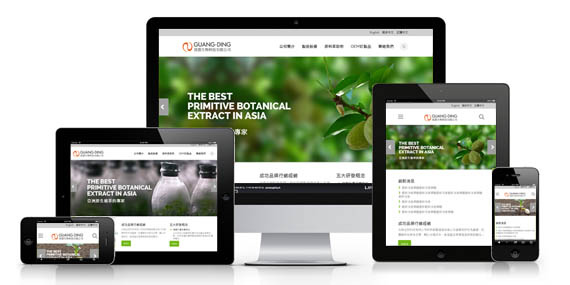
什麼是Responsive Web Design (RWD)?
RWD英文全名為:Responsive Web Design
中文名稱為:自適應網頁設計、響應式網頁設計。
簡單的來說,就是讓一個網頁在電腦、智慧型手機、平板上都可以有很好的瀏覽效果。
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
正確的格式應該是:Copyright [dates] by [author/owner]
© 通常可以代替Copyright,但是不可以用(c)。
All Rights Reserved 在某些國家曾經是必須的,但是現在在大多數國家,都不是法律上必須有的字樣
參見下面幾個正確的格式:
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()

早在2010年,微軟的線上服務技術部資深副總Satya Nadella公佈Yahoo!和Bing兩大搜尋引擎完成技術整合的消息,而美國與加拿大的YAHOO搜尋引擎也紛紛技術整合為BING搜尋引擎系統,從去年就開始再傳,台灣會在今年完成技術整合。
目前有更明確的說法,台灣YAHOO!奇摩於2011年第三季前,就會將BING的技術整合好,全台網友將要開始使用BING來做搜尋。這樣一來,將會導致目前自然排序全部洗牌!這不但意味著台灣使用者將要改變習慣使用BING搜尋系統,而目前的搜尋引擎排名也會改變,原本在台灣YAHOO搜尋排名前十名的SEO網站,在YAHOO與微軟的技術整合之下,名次可能不再如以往前面,不知掉落何方,很多網站的流量可能會因此突然滑落。
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
基本上,Flash本來應該是個非常不利於搜尋引擎的一種玩意兒,起碼一直以來大家都抱持著這樣的疑問,認為Flash的內容應該是無法被搜尋引擎所搜尋到,但是難道真的為了SEO就得放棄Flash?不過其實也不是完全無解,因為前幾天工作上有人談到這個問題,乾脆就把資料整理整理吧!
首先,雖然Flash可以用來製作整個網站,但是我依然不推薦這樣做,除非你有辦法把內容完全從Flash當中分離。當然,目前Google搜尋引擎已經可以解析Flash當中的連結內容,不過如果你過度使用Flash,又沒有好好的把內容拉出來,在SEO上還是贏不了非Flash頁面且符合網頁標準化規範的網頁的喔!
但是如果非要在網頁當中使用flash,又該如何讓它成為可以讓搜尋引擎輕易搜尋的網頁呢?
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
很多人設定Apache都會碰到的問題之一,就是該怎麼限制別人瀏覽自己網站的目錄。如果沒限制,目錄內所有檔案的位置都會被看到,有更新但還未公開在首頁的檔案就會被看到。
有一種很簡單但沒效率的作法是在你不想公開給外面看到的每個目錄下面,都放一個內容空白的index.html,讀取該目錄就會出現空白或你寫在該檔案設定的轉址頁面,但這僅適合用在免費網頁空間,一般不建議這樣使用。另一種方式則是使用.htaccess檔案,藉由裡面的規則來限定存取範圍,但設定上還是有些麻煩之處。
英傑銳數位設計 發表在 痞客邦 留言(1) 人氣()
著名SEO網站SEOMOZ今年調查得出的一份「影響搜索引擎排名因素的報告」。他們每兩件做這樣一個調查,調查對象是全世界各地的SEO專家。然後總結出專家們的百分比報告,對於SEOer來說,還是非常值得研究的。
總的排名因素百分比分佈情況
‧24% 域名的權威性和信譽
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
作一個最專業的網頁設計師,網頁原稿圖是必須的
Jerry在設計網頁的時候,有時候也會親手繪製手繪稿供參考用
以下來自各個專業設計師之手,18個偉大的UI的原稿.....好好欣賞吧.......
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
meta的存放位置
<meta…標籤須放置在<head>….</head>之間。
如:
|
英傑銳數位設計 發表在 痞客邦 留言(3) 人氣()
網頁設計除了美觀之外,內容的安排也是很重要的,許多網頁設計人員過度美化網頁的結果,很多內容都以圖片或Flash來呈現,造成搜尋引擎無法獲得搜尋的相關資訊,大大影響到網站的搜尋排名。
如果希望您的網站能夠在搜尋排名上有比較好的結果,好好的安排網頁的內容才是最主要的課題,以下提供幾點,網頁設計上必須考量的重點:
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()
何謂CSS?
CSS是Cascading Style Sheets樣式表的縮寫,它其實不是什麼新技術,他早在1996年底就發表第1個版本了,但是你會發現,台灣目前真正熟悉CSS的網頁設計師不多,甚至有網頁設計師以為他是一種程式,其實使用CSS的一個重點就是要讓視覺網頁設計與html跟程式分離,讓網頁設計人員可以專心於視覺設計。
CSS的特點
英傑銳數位設計 發表在 痞客邦 留言(1) 人氣()
IE6雄霸台灣人電腦已經多年了,即便是微軟已經走到了IE8,但廣大的台灣民眾卻始終不離不棄,但是最近一個警訊,讓IE6的安全性問題再也令人無法接受了。IE6的一個安全漏洞造成Google和其他美國公司受到駭客攻擊,Google已經宣布2010/03/01日起Google部分旗下服務停止對IE6的支援,要使用請用IE7以上。而且目前各大網站也都逐步停止對IE6的支援,微軟也承認Google受到的攻擊,是肇於IE6的漏洞,如果大家還死守著IE6,那風險請自負吧。
相關新聞:
http://www.zdnet.com.tw/news/web/0,2000085679,20144082,00.htm
英傑銳數位設計 發表在 痞客邦 留言(0) 人氣()