DIV區塊內文字左右對齊的CSS語法
英文的單字長度都不大一樣,所以我們常常會碰到在某一區塊裡面,英文無法左右對齊的窘境;這時候我們可以使用CSS的一個對齊的語法-- text-justify 與 text-align
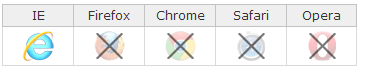
但是text-justify它有支援上的限制:

語法的其他參數:
要讓區塊內文字左右對齊的方式很簡單,語法的使用方式如下:
Firefox輸入text-align: justify;,文字即可左右對齊,但是,IE需再加上text-justify: auto;。
div {
text-align: justify; /* Firefox到此即可對齊 */
text-justify: auto; /* IE需再加上此行 */
}
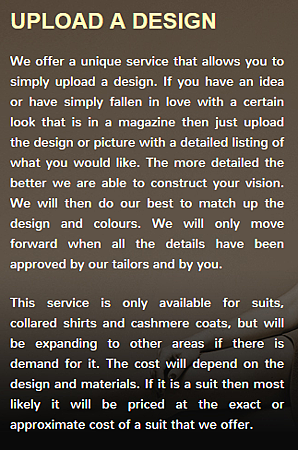
讓我們來看看以下對齊好的範例,是不是相當的整齊呢?
文章標籤
全站熱搜






 留言列表
留言列表
