
CSS3全螢幕背景、CSS全畫面背景、全畫面自動縮放背景
國外許多時尚的網站,都是使用全畫面當背景,用來強調整個網站是覺的整體感與時尚感,所以今天在這邊教大家使用CSS3技術,輕輕鬆鬆的來達到自適應視窗的全螢幕背景;相當簡單,不過唯一的缺點就是,既然是採取CSS3的技術,所以在支援度上面,IE7以下就不支援囉,至少要IE9版本以上,其餘的瀏覽器Chrome、Safari、FireFox、Opera皆可正常瀏覽。
以下為CSS代碼:
body {
background: url(bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin: 0px;
padding: 0px;
}
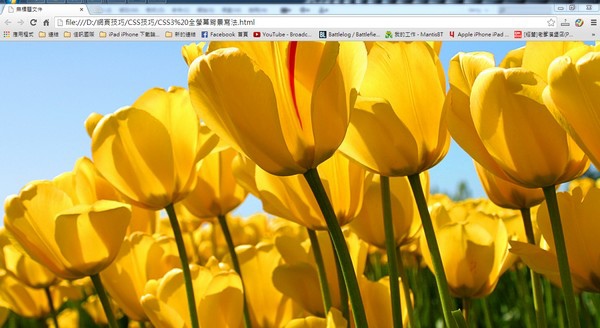
#全畫面時的畫面呈現

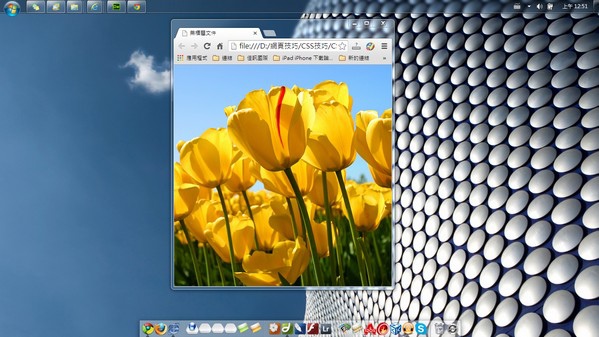
#縮小時的畫面呈現,此部份刻意拉長,可以發現不會有白邊出現

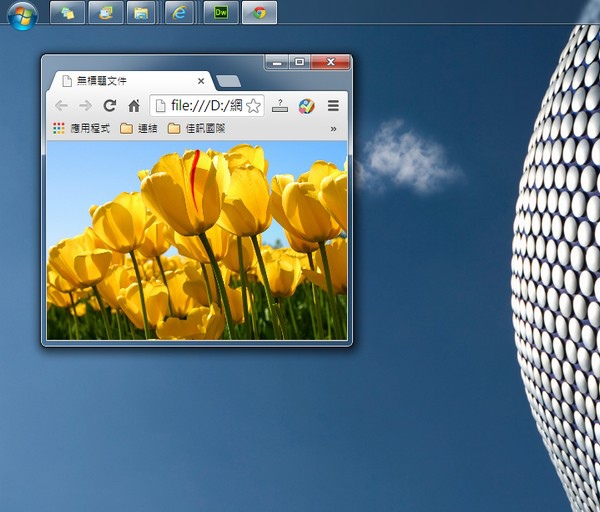
#整體縮小時畫面的呈現

文章標籤
全站熱搜




 留言列表
留言列表
