何謂CSS Sprite?
一般在做網頁時,都會加入許多圖示來讓整體網頁看起來更為活潑,不過你可能不知道,當一個頁面裡圖示越多,使用者就必須花更多時間來讀取這些零散的圖示,但透過CSS Sprites這項技術,可以幫你把所有圖示合併成一張大圖,在以CSS的定位方式來讓某圖示出現。
CSS Sprites Generator是一個幫你把圖片組合起來的網站工具,除了幫你組合起來之外,還會幫你算好位置並且顯示出來,讓你不必自己辛苦計算位置,因為CSS Sprites Generator會幫你搞定。
哪些知名網站使用這項技術呢?
最常見的Yahoo就是個很好的例子,我們常在Yahoo首頁看到網站的小圖示(如下圖)

其實這些圖示點滑鼠右鍵 "另存背景" 到電腦之後,你會發現居然是像這樣一整張的圖示(如下圖)

為何要使用CSS Sprite技術呢?有甚麼好處?
其實CSS Sprite技術不是甚麼新的技術,很早很早以前這項技術就廣為使用,使用CSS Sprite的目的是為了提升網頁頁面讀取的速度,可以有效降低圖片的HTTP請求數,尤其是你的網站有很多小圖示或圖片時,一張張上傳也很麻煩。
CSS Sprites Generator如何使用?
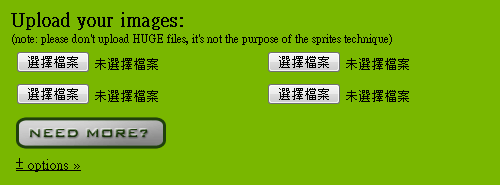
CSS Sprites Generator的頁面大致上非常簡單易懂,最初會有三個,如果不夠可以點 "Need More »" (每次增加三個)將你的圖片加進去,在點 Generate。

上傳完成後,會出現合併完成的 PNG 檔以及範例頁面,下方也會有詳細的 CSS 設定教學,告訴你要設定多少的 background-position 才能讓該圖示顯示出來。

官方網站
http://csssprites.com/
文章標籤
全站熱搜





 留言列表
留言列表
