- May 25 Fri 2012 23:16
網頁設計 - 炫陽歐式遮陽系統
- May 25 Fri 2012 01:57
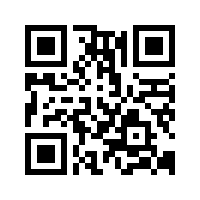
【Google API】透過Google Chart API產生QR Code
何謂QR-Code?
QR-Code是二維條碼的一種,1994年由日本Denso-Wave公司發明。QR來自英文「Quick Response」的縮寫,即快速反應的意思,源自發明者希望QR碼可讓其內容快速被解碼[1]。QR碼最常見於日本,並為目前日本最流行的二維空間條碼。QR碼比普通條碼可儲存更多資料,亦無需像普通條碼般在掃描時需直線對準掃描器。
然而,隨著智慧型手機裝置的進步,搭配3G網路,隨時隨地都能上網,QR-Code只要一刷,就能立刻隨時知道優惠網站訊息,免除還要用打字輸入網址的麻煩。但是,我們要如何在網站內搭配PHPt程式語言,隨時隨地嵌入並製造QR-Code呢?
如何在網站中安裝並呈現呢?
通常有兩種做法,第一種就是在Server端安裝QR-Code產生器模組,設定好並且啟用他,然而這不是我今天要介紹這篇文章的重點,因為過程繁複,所以今天特別介紹另一種好用簡單的方法,就是使用強大的 Google API
- Mar 27 Tue 2012 20:45
[攝影] - 有趣的移軸攝影製作
移軸鏡頭可以修改畫面的透視,或是創造出特殊景深的畫面。
其中,修改透視真是很重要的功能,舉例來說:如果你要拍高樓大廈,但是又不想要透視造成的變形,以便不失真的紀錄建築物的外觀,這個時候移軸鏡頭就很好用了,改變影像在底片上的焦平面,就可以些微修正畫面透視的問題;也由於這種特殊的功能也有人用來翻拍,避免畫面變形。
- Mar 02 Fri 2012 23:59
網頁設計 - 吉吉映像
| 案立網址 | 吉吉映像 |
| 案立網址 | http://www.impresstudio.com.tw/ |
| 案例分類 | 動態後端資料庫PHP網頁 |
| 網頁類型 | jQuery + HTML + CSS + PHP + MySQL |
- Feb 01 Wed 2012 00:46
網頁設計 - M2菓子工坊
- Jan 19 Thu 2012 02:45
網站版權聲明的正確寫法
正確的格式應該是:Copyright [dates] by [author/owner]
© 通常可以代替Copyright,但是不可以用(c)。
All Rights Reserved 在某些國家曾經是必須的,但是現在在大多數國家,都不是法律上必須有的字樣
參見下面幾個正確的格式:
- Jan 04 Wed 2012 01:37
[CSS教學] - CSS Sprites Generator,快速產生網頁圖示,加快網頁載入速度
何謂CSS Sprite?
一般在做網頁時,都會加入許多圖示來讓整體網頁看起來更為活潑,不過你可能不知道,當一個頁面裡圖示越多,使用者就必須花更多時間來讀取這些零散的圖示,但透過CSS Sprites這項技術,可以幫你把所有圖示合併成一張大圖,在以CSS的定位方式來讓某圖示出現。
CSS Sprites Generator是一個幫你把圖片組合起來的網站工具,除了幫你組合起來之外,還會幫你算好位置並且顯示出來,讓你不必自己辛苦計算位置,因為CSS Sprites Generator會幫你搞定。
哪些知名網站使用這項技術呢?
最常見的Yahoo就是個很好的例子,我們常在Yahoo首頁看到網站的小圖示(如下圖)
- Jan 04 Wed 2012 01:02
Yahoo!奇摩更換為微軟bing 搜尋引擎SEO排名恐將大洗牌

早在2010年,微軟的線上服務技術部資深副總Satya Nadella公佈Yahoo!和Bing兩大搜尋引擎完成技術整合的消息,而美國與加拿大的YAHOO搜尋引擎也紛紛技術整合為BING搜尋引擎系統,從去年就開始再傳,台灣會在今年完成技術整合。
目前有更明確的說法,台灣YAHOO!奇摩於2011年第三季前,就會將BING的技術整合好,全台網友將要開始使用BING來做搜尋。這樣一來,將會導致目前自然排序全部洗牌!這不但意味著台灣使用者將要改變習慣使用BING搜尋系統,而目前的搜尋引擎排名也會改變,原本在台灣YAHOO搜尋排名前十名的SEO網站,在YAHOO與微軟的技術整合之下,名次可能不再如以往前面,不知掉落何方,很多網站的流量可能會因此突然滑落。
- Nov 18 Fri 2011 02:57
[PHP教學] - 初學者最易混淆的include、include_once、require、require_once之比較
include、include_once與require、require_once中的用法:
include 和 include_once
都是用來引入檔案,後者可避免重複引入,故建議用後者。引不到檔案會出現錯誤息,但程式不會停止。
require 和 require_once
都是用來引入檔案,後者可避免重複引入,故建議用後者。引不到檔案會出現錯誤息,而且程式會停止執行。
以上是PHP初學者最容易混淆的語法,另外:
define("常數名稱","值") :定義常數,常數通常前面會加上「_」並以大寫命名。
- Nov 17 Thu 2011 13:09
[CSS教學] - 讓IE6.0 IE7.0 IE8.0支援CSS3圓角、陰影

最近在網路上找到補強IE6.0、IE7.0、IE8.0的支援CSS3補丁
不過使用要注意以下的內容